
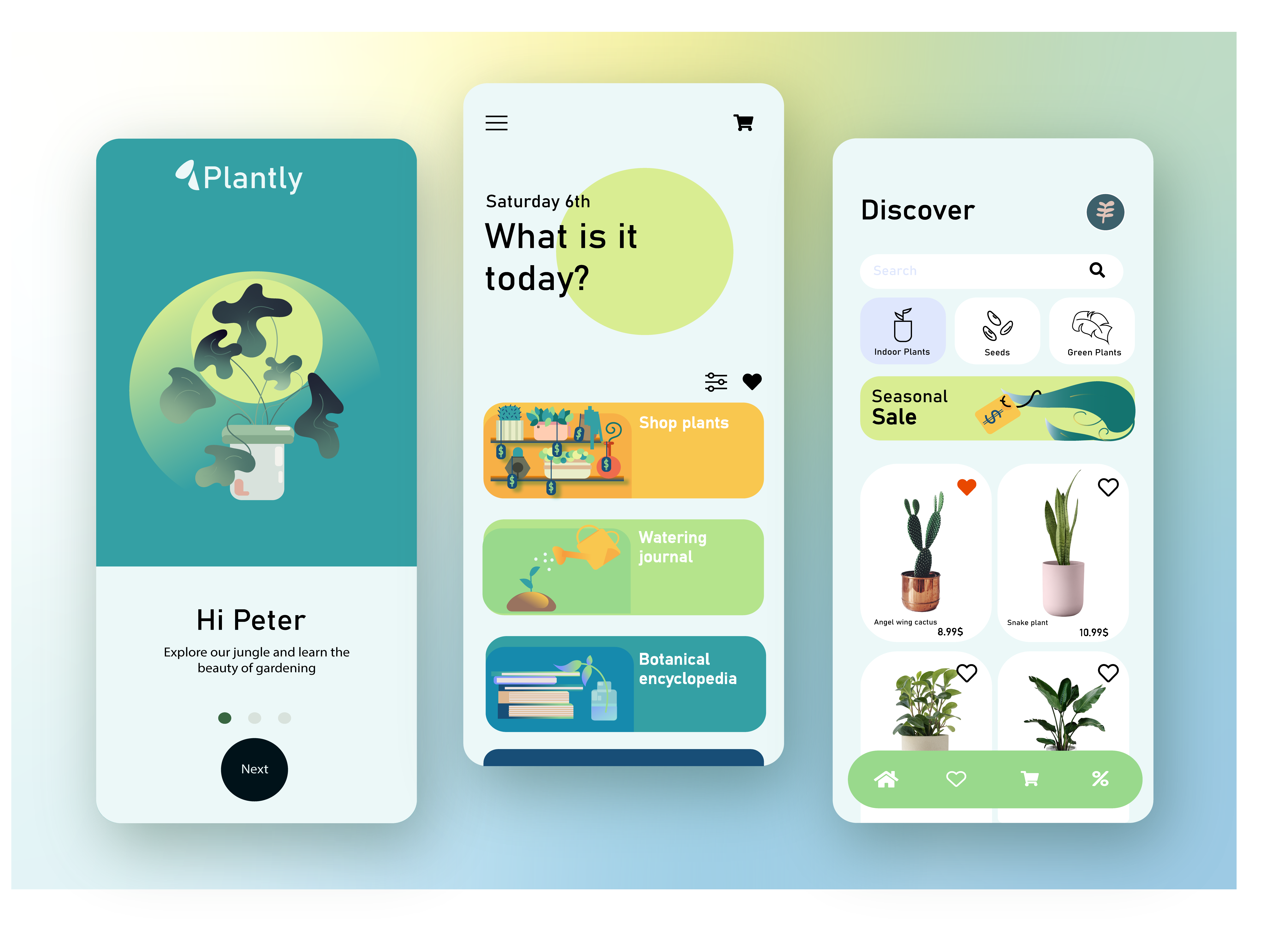
Whats up newbie right here! I would love some critique and suggestions on my newest UI/UX design based mostly on a plant app – Plantly. It is an app the place you should purchase vegetation, seek for data about them and hold monitor of their each day wants. Thanks for suggestions upfront!!!
Hey there, 4x yrs tech exp here. You’ve definitely got a good color palette and good sense for overall layout. The quality of your illustrations is what really stands out to me. And your presentation is made not boring with that nice gradient in the background. These mocks could be terrible and most folks & stakeholders would likely react “beautiful!” Or something else unhelpful. So, keep going with those things!
Critically, I’d say the biggest offender is accessibility. The smallest fonts are too small, and there’s plenty of light color things on light color backgrounds. Lots of tools out there to help check this.
It looks like you’re undecided on navigation, as you’ve got two different styles (top & bottom menus). The bottom one is stronger IMO, and the industry seems to finally be heading in that direction, so I’d stick with that one!
Nitpick: The spacing between elements feels a little off in the third one and the main container is a little narrow. I’d pick a #px multiplier and stick to it for aesthetics.
Nitpick: The circles in illustrations combined with the palette started to make it feel like a weather app. Could just be me, but maybe consider changing it to a leaf?
Also, remember that brevity is never anyone’s strong suit, so try adding some plant labels that are long and see how it feels
Hth
Edit: brevity clarification
A little more information. All the illustrations that you are seeing are done by me (except the plant photos i don’t own them). I tried to keep the color palette consistent so its not all over the place too.
If this is a beginner level so what am I exactly?
It looks really awesome
Love the color palette and layout! A couple suggestions:
-Double check spacing between elements and their widths; a few things look like they’re different widths or stretched out or something?
– Maybe change the header on the second screen to: “What can we do for you?” or “What are your plant needs today?”
“What is it today” is a bit confusing
Keep up the good work and keep practicing!
I love the overall straightforwardness and simplicity of the interface not jumbled and forced together one thing that stands out to me is the colors definitely I feel like everything has a good balance and that the colors compliment each other this is awesome
I think you can bold the headings “hi Peter, what is it today etc” and align ur sub heading for the the name of the plants, and also the top selection buttons in the same way (for eg. love abit of white space between the sub heading from the boxes)
I would watch your type sizes for the plant names on screen three. The type size you have for the top 3 sections on that page are the smallest I would go, so if you increase your type size of plant names to that then increase or change the color of the 3 sections for hierarchy.
I am kind of beginner, as well. But I feel like my opinion could be helpful too. In general looks really good. Layout, color palette this is your strong side and every body noticed it. So not to mention twice
Talking about disadvantages.
Your top icons on 3rd screen are looking like from different collections, so I would fix that.
The main issue is with cards, there’s not enough space for price, also type is too small and (IMHO) they’re not really informative
Sorry if my English is not good enough and something is confusing
Edit: typo
It’s very pretty