
Hi there.I am a newbie in Design. I would like suggestions on this touchdown web page, since i do not actually know or discover myself what might be improved. It is a part of my graphic design (UI/UX) portfolio. Thanks all prematurely. Once more all critique and suggestions is welcome!
Really good start, I feel it’s missing quite a bit though, I don’t see any connection to funny and does seem a bit generic, a really good start
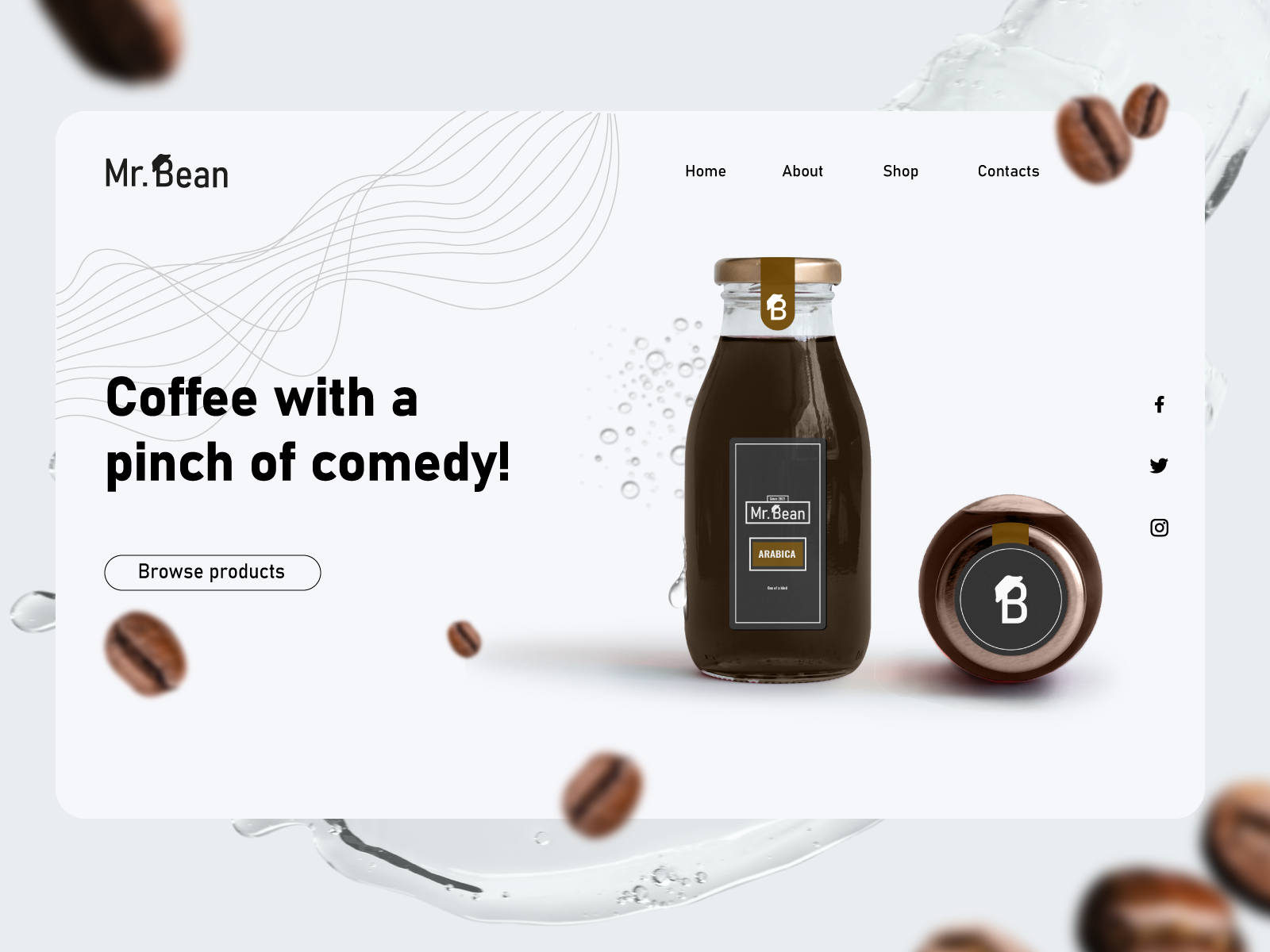
I don’t see the funny. Showing the lid looks like a student showing off the logo. Is this supposed to be a riff of Mr bean? Because I don’t see it. I think the design is fine, the concept lacks.
Take the blurs off the falling beans, I realize why they are there, but currently the effect just looks like low resolution art.
It’s nice, especially as a beginner… nice and clean and modern. But personally I think it’s very generic
Comedy is a big part of it, enough for it to be in the tagline, but the image that accompanies is bland and generic, could be any hipster coffee at all
The white space, whilst it’s lovely for UI, I don’t feel like it fits this, because it’s just generic again
The other problem I have is that people only do the initial screen… A landing page will be the full page, especially if you’re coming from a UI perspective, what else is going on?
What else is the page doing, segmenting information, products, latest/popular products slider, news… About/heritage/history. Where does the comedy element come into it.
Mr bean, and comedy… But the only bit of branding is waves and the B… There’s no link to comedy or Mr bean… Branding is important for UI, interaction and UX, experience. The whole experience of the site, the flow and the journey… How you get people from A to B on the site.
Maybe the header is about a brand new product, the popular product? Maybe it’s a slider of products? Maybe it’s a little animation of Mr bean interacting with the coffee? Other than that singular and quite generic button, where is the UI?
If you’re looking into UI, think about the full page and exactly what it’s doing and how it’s interacting with the user. It’s clean and easy to navigate, but as far as UI goes (user interaction)… There’s not much **interaction** going on here
This is totally my *opinion* and it emerges from thirty years in print (retired).
White space was an important design element in print. It was often underused because, well, money. Fill up the space with content! Paper costs money, printing costs money!
That is not the case online. And yet, everyone apes a sea of whitespace, delicate – often unreadable – typography.
It has been done to death.
Also, there is a reason dark mode has become so popular and that is because a dark gray is easier on the eyes than white.
Maybe consider a cafe au lait background.
I would agree with other comments that it could be skimmed down. It’s a bit busy, maybe simplifying and fading the blurred bg down to a 20% opacity?
Other specifics that jump out:
1) your CTA button could use more padding on the top / bottom. The type feels a bit cramped.
2) I would end the page headline with a period. Because the page itself doesn’t read as funny, take the “comedy” portion of the headline down a few notches, and make it a serious statement to better match the page.
Some things on a first glance.
I would remove the grey wavy lines. They seem more like “clutter” that we add when we think our design is not there yet. Don’t be afraid of white (or any other color) space if your intent is minimal design. Focus on those few elements on the site and perfect those.
The design doesn’t communicate fun. Either you’ll need to change the design concept or your copy message if you want a coherent site.
I’m not that crazy about font decision. You can check Satori Graphics on YouTube. He has some quality content on typography use.
I believe the button needs a bit more clear space around the text to “breathe”.
But I would like to add this – although I gave some critique I believe this design is still a lot better than most sites out there, so good job. 😉
I was clicking ‘browse product’, so you got me!
This reads more like an advert or marketing image than a landing page if I’m being honest. It’s very pretty but any CTA isn’t initially obvious and the concept of coffee with comedy doesn’t make sense with no description. Even a short blurb in smaller font beneath the “coffee with a pinch of comedy” would help, but it still doesn’t read as a landing page to me.
My first thought: less is more.
The first read on your page is the product (which is good), but the way your tagline is treated typographically pushes it too far in the background. Try relocating your product to the left and your tagline to the right.
Use a heavier font weight and/or increase the tagline size by a few points; also narrow that gap between the tagline and product by doing this and increase your margin space on the left (it’s creating a bit of unwanted tension).
The brand logo is too small. I realize that this is a web page; however, it needs to be more emphasized/incorporated into the composition better in my opinion.
The beans would be better in focus
You can centralise “browse products” more! And maybe also capitalise “products”? But yeah take the blur off the seeds because that kinda ruins the whole point of them. Overall nice and simple layout tho! 🙂
If I was you, I would’ve made Browse button with coffee color and Browse…. Text in white.
I am a beginner too so take a pinch of salt with this…
It’s not a critique of the design but changing the slogan to “Serious Coffee” would actually be funnier and I think in a way, more appropriate.
It’s very.generic: that’s ok, it’s a first project, but I think you need to think a bit more carefully about *why* you’ve made certain decisions. It looks a little bit like a grab bag of UI elements rather than a cohesive thing. Critically, it has no comedy about it at all, so the copy and the visuals really don’t match. *Edit: thinking about this, if possible, drop any mention of comedy from the end product here — it’s a first project, and unless you’re really confident you’ve actually got something funny, just avoid. Comedy isn’t at all easy to get right, you can’t just say stuff is funny, so you’re making it much more difficult for yourself*.
What are you pushing the person viewing the page towards? You need to decide that, at the minute that focus isn’t there. Linked issues pertaining to that, and covering UI as well as UX:
– visuals don’t match the branding colours — that isn’t a massive issue, (particularly if there were multiple product variations), but might at least help to pull things together a little more.
– the grey wavy lines are the wrong visual, they don’t match anything else.
– the CTA button is completely lost. And as a rule, outline buttons like that are used alongside a primary button to indicate secondary actions, they have negative affordance.
– background image is water, not coffee, what’s it got to do with the product?
– navigation is lost and is also probably redundant: you should be able to fit everything on a single page — afaics this is to promote a single hypothetical product, don’t deliberately hide information. I get from a design PoV you’re creating a small hypothetical thing so this a bit more work than needed, so you’ve likely just chucked those links in, but have a think about this.
– on last point, is this a promotional page? Or is it a way for customers to buy? These aren’t the same thing
– what is this supposed to be viewed on? The only layout I can see it making any sense is a large tablet in landscape view. The padding around the edges is huge. How does it work on mobile? That’s where most people are going to view it. It’s not going to be viewed on a piece of paper.
– where is someone coming from to get to this page? This might seem more marketing related, but thinking about this directly impacts the way you need to design the UX.
There are a load of other things other people have mentioned, they’re just the first things that came to mind. It’s *nice*, it pleasant to look at, but imo it needs a lot more thought
Logo is not matching properly with the rest of the components. Usage of icon would’ve been better.
Safe, like a template
Move CTA up closer to headline. Make cta like 15% larger but keep text same size. It needs a bit more breathing room inside. Needs more stuff for the landing page fold to maximize landing page potential in conversion. Not a fan of the logo. Not really a fan of the top view of the bottle like that, leaves bunch white negative space on top right.
I think this is a really good start! You’ve taken into account white space, type hierarchy, and made sure to include a CTA above the fold. These are all really important aspects of a good landing page.
A few bits of constructive criticism:
Perhaps add a little bit more copy beneath the header – a few lines explaining the product, persuading the user to want to explore more. This is the first thing they’ll see when they visit the site, so really you should be trying to say as much as you can to get their attention and help them understand the brand/product at first glance.
Another thing you could focus on is the overall story you’re telling with this design. There’s a bunch of different elements (the waves, bubbles) that don’t really tie in to anything. There isn’t really one signified voice. You have these labels on the product itself that include these dark grey and brown colours, why not bring them into the design? The white borders too! By creating a UI design that ties in with the product design, you’re strengthening the voice and creating a memorable experience. You’re also keeping a continuous flow between online (web) and offline (products).
Since this is the landing page for a shop (I assume?) it would make sense to include a cart icon within the nav, as well as a search bar/icon. Would users also be able to create an account to view their orders? Then maybe a login icon too! Think about the functionality of the rest of the site and include those features in the homepage if you can. It shows that you’ve really thought out the end product and the user experience.
Make sure to take inspiration from real websites and not just Dribbble/Behance.
I hope this helps a little! Keep practicing 🙂
Some comments:
– you need a “payoff” to your headline since the current headline isn’t saying much. Basically a subhead that ties the headline to the product.
– I would rethink your elements in the page. What value are the wave lines adding? What about the bubbles? The flying off focus beans? Is it just clutter or is there a purpose to them. When designing sites you only have a few seconds to grab the users attention and sometimes too much will confuse the user and drive them off.
– think in response design as well. The beans in the corners and wave lines might interfere with your nav as your screen size changes. Keep that in mind.
– instead of flying beans why not place some next to the product on the floor.
– contact not contacts
– maybe move the social icons next to the contact link. Again just thinking of responsive design and how this will change as your screen becomes smaller.
– I would change the bg to a soft cream color and the text to a dark brown to make it all less stark.
– maybe make your CTA button stand out more?
Overall very clean design though. Keep it up!
I don’t get the connection between the coffee and funny. What is supposed to be funny? Perhaps similar to how Snapple prints random facts on their caps, you could try adding funny jokes to the insides of your bottle caps or something?
good one , though the call to action and other buttons are not catching the eye of the viewer so you need to hilight it bit imo.
What’s this site for? You probably shouldn’t be fiddling with the look and feel before you’ve designed the site.
Might be worth actually doing a proper imaginary UX process for the brand site: build a proper wireframe and test it, before you do they UI – form should follow function.
Great first design! I am just starting off myself but one point i’d make is i am not sure about the bubbles behind the jar – what are they adding to the design? I agree with a lot of the other comments too about the comedy aspect of it – adding something in to reference this would make it more unique too. Hope that is helpful 🙂
The landing page looks pretty good. Remove those squiggly lines in the upper left and the condensation left of that bottle. As for the social media icons, you should put them along the top near “Mr. Bean” or along the home menu.
In regards to the label, you should add some coffee beans on it. Right now, it looks pretty bland.
Is it responsive? What does it look like on a phone?
Hi I am beginner in design. Only CoreDraw I no but now I want to learn Photoshop
Thanks to everyone for the amazing feedback! There’s so much that everyone pointed out needed to be sorted and im super excited to learn more. In conclusion i will definitely redo the whole thing with all the critique that i’ve gotten! Practice makes perfect after all .)
Hey Diana! I love the color pallet and layout you’ve built so far for Mr.Bean.
I’m not a design expert, but I think your work looks clean.
I’m actually a beginner copywriter, and I’ve been looking for a design partner to build a few good spec ads with.
If you’re interested in working together on some portfolio projects feel, free to send me a DM 😊